Ekran Formlarına Yeni Eklenen Özellikler
Ekran Formlarına Eklenen Yeni Özellikler
- Araç Çubuğunda (Toolbar) Eklenen Özellikler:
Ekran tasarımlarının yenilenmesiyle birlikte formlara birçok özellik eklenmiştir. Öncelikli olarak “Araç Çubuğu”na eklenen özellikler anlatılacaktır.
- Araç Çubuğu Butonlarının Yenilenmesi ve “Diğer” Butonunun Eklenmesi
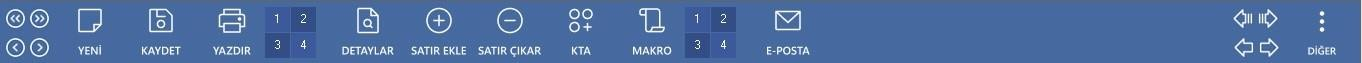
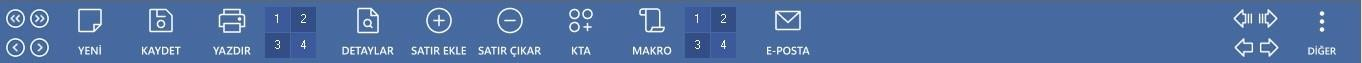
Araç çubuğunda kullanılan butonlar yeni temalara uygun olmadığından tekrardan tasarlatılıp sizlerin kullanımına sunulmuştur. Bu butonların özellikleri arasında daha minimalist olup gözü yormaması ön plana çıkmaktadır. Ayrıca önceden “Araç Çubuğu”nda kalabalık bir görüntüye sebebiyet veren bazı butonlar, “Diğer” butonunun içine açılır liste olarak eklendi. Aşağıdaki Şekil 1 ve 2’de gösterilmektedir.

Şekil 1 "Araç Çubuğu"
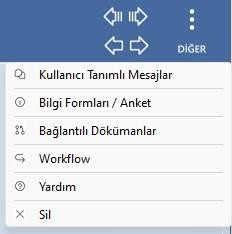
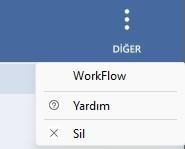
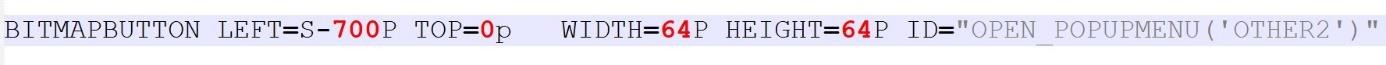
eni eklenen “Diğer” butonu, kullanıcılara özel olarak makrolarla geliştirilebilir. Açılır listenin içerisinde bulunmasını istediğiniz işlevler sizlerin tercihlerinize göre düzenlenebilir. Aşağıda bulunan Şekil 2’de ve Şekil 3’te iki farklı “Diğer” buton açılır listesi görebilirsiniz. Ayrıca kod kısmında nasıl tanımlandığını da Şekil 4 ve Şekil 5 olarak görebilirsiniz.

Şekil 2 "Diğer" butonu açılır listesi

Şekil 3 "Diğer" buton açılır liste tasarım kodu

Şekil 4 "Diğer" butonunun açılır listesinin farklı bir tasarımı

Şekil 5 '' Diğer '' butonunun açılır listesinin farklı bir tasarım kodu
1.2.Araç Çubuğu Hızlı Menü Eklenmesi
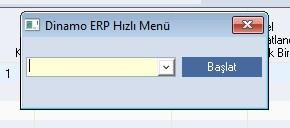
Araç çubuğunda bulunan yeni bir özellik ise “Hızlı Menü” eklenmesidir. Bu “Hızlı Menü” butonun işlevi herhangi bir modül içindeyken DinamoERP ana uygulamasına dönmeden bulunduğunuz modül içerisinden herhangi bir modülü açmanızı sağlar. “Ctrl + R” tuş kombinini kullanarak “Hızlı Menü”yü buton kullanmadan kısayoldan açabilirsiniz. Bu sayede modüller arası işlemlerinizi daha hızlı hale getirebilirsiniz. Şekil 6,7 ve 8’de bu yenilikten görüntüler bulunmaktadır.

Şekil 6 "Hızlı Menü" yeşil bir ikon halinde ekranlarınızda bulunmaktadır

Şekil 7 İsterseniz modül adını yazılması veya açılır pencereden seçilmesi

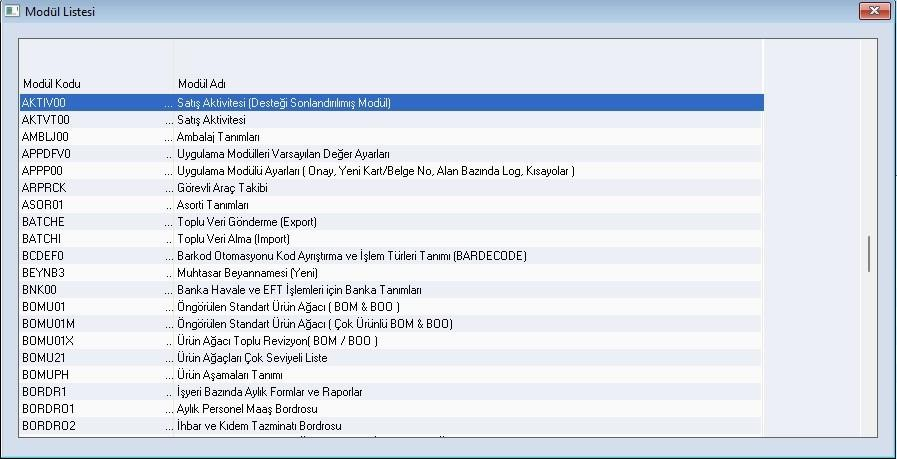
Şekil 8 Modül Listesi
2.Ekran Formunun Tema Ayarlarına Göre Renklendirilmesi:
Ekran tasarımlarının yenilenmesiyle birlikte kullanıcılara tema seçenekleri sunuldu. Bu temalar sadece ekran renginin değişmesini sağlamakla kalmıyor ekran formlarının içinde bulunan arayüz birimlerinin hepsine temaya uygun renkler atıyor.
2.1.Ekran Formlarının Temaya Göre Ayarlanması
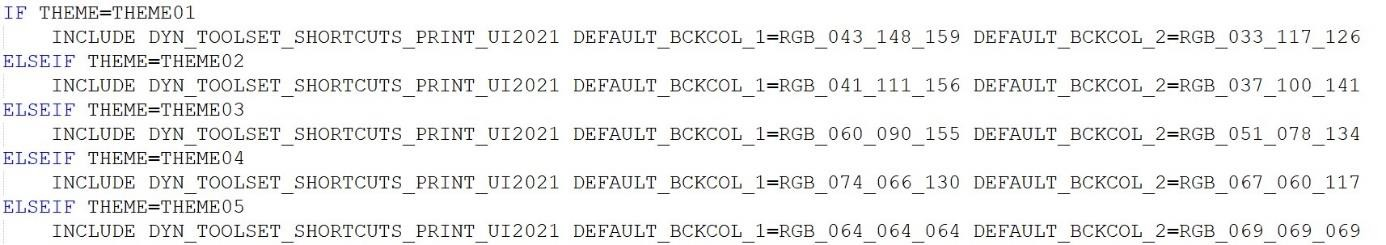
Ekran tasarımlarıyla birlikte gelen tema seçeneklerimize göre bileşenlerimiz temaya uygun bir hale gelmektedir. Bunu sağlayan kod yapısı aşağıda bulunan Şekil 9’da gösterilmiştir.

Şekil 9 Tema seçimine göre renklerin ayarlanması
2.2.BITMAPBUTTON (İmaj Dosyası İçeren) Temaya Göre Ayarlanması
Bunu sağlamak için kod kısmında “THEME_PREFIX” bloğu kullanılmaktadır (Şekil 10).

Şekil 10 "THEME_PREFIX" ile temaya uygun butonlar
Şekilde görüldüğü üzere “THEME_PREFIX” bir parametre almaktadır, eğer bileşenin temaya uygun olmasını istiyorsak “THEME_PREFIX=YES”, temadan bağımsız olmasını istiyorsak “THEME_PREFIX=NO” parametreleri kullanılır.
3.Ekran Formu Kullanıcı Arayüzünde (UI) Eklenen Özellikler:
Ekran tasarımlarında bulunan kullanıcı arayüzü birimlerinde (Grid, Groupbox, Toolbar vb.) de değişikliklere gidildi. Önceki tasarımlarda bu birimler ekrana düşük sabit bir değer ile yerleştirilmekteydi. Bu durumun birtakım dezavantajları bulunmaktaydı. Bu dezavantajlardan en önemlisi ekran çözünürlüklerine göre arayüz birimlerinin yeniden boyutlandırılmamasıydı.
Örnek verecek olursak “x” kişisinin bilgisayar ekran çözünürlüğü “1920x1080”, “y” kişisinin “1366x768” ve “z” kişisininse “1024x768” olsun. Bu kişilerin “STOK70” modülünü açtıklarında karşılaştıkları görüntü hep aynı olmaktaydı. Kullanıcı arayüz birimleri sabit olarak “1024x768” ekranlara tam sığacak şekilde tasarlandığından ötürü, “z” kişisi görüntüde iyi bir verim alırken “y” ve “x” ekrandan istediği verimi alamamaktaydı. Bu kişilerin ekranlarının büyük bir bölümü boş kalmaktaydı, veri girişi yapacağı yerler çok sınırlı kalmaktaydı bu durumda hayli büyük bir iş yüküne sebebiyet veriyordu.
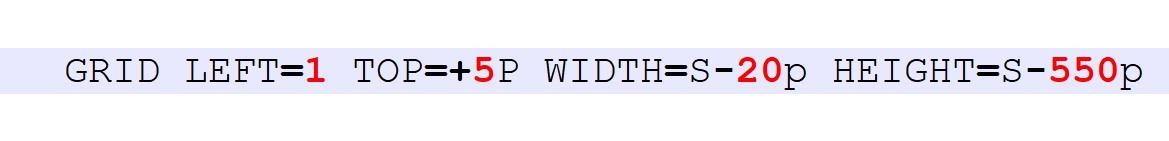
Yeni tasarım sistemi ile birlikte artık arayüz birimleri her ekrana özel çizilerek ekran kullanımdan %100 verimlilik sağlanılmaya başlandı. Bu yeni tasarım sisteminde en çok kullanılan kodlar “S- {sayısal değer}”, “S% {sayısal değer}”dır. “S- {sayısal değer}” mantık olarak şöyle yorumlanır. “S” parametresi kullanıcının kullanmış olduğu ekran çözünürlüğünü almaktadır “– {sayısal değer} “se o arayüz biriminin ne kadar farkla çizilmesi gerektiğinden bahseder. Şekil 11’de örnek bir kod yazımı bulunmaktadır.

Şekil 11 Örnek bir kod
Öncelikli olarak “WIDTH=S-20P” parametresini açıklayarak başlayalım. “x” kişisi ekranında ekran formunu açtığını varsayalım. “1920” olan kısım ekranının “width (genişlik)” parametresidir. Bu kod sayesinde bu kişi ekran formunu açtığında “grid” biriminin ekranında “1920-20p” olarak çiziliyor yani ekranın sağından 20p kadar içeri kaydırma işlemi yapıyor. Aynı işlem “y” ve “z” kişilerinde de uygulanıyor. Bu sayede tüm ekran çözünürlüklerinde “grid” birimi ekranın sağ tarafından “20px” içeri kaydırma işlemine tabi tutulmuş olur ve hepsinde sağ tarafta bulunan boşluk eşit olmuş olur. Ekran çözünürlüğüne bağlı olarak görüntülenen sütun sayıları değişim göstermektedir. “x” kullanıcısı artık ekranının büyük bir kısmında sütunları rahatça görebilir.
“HEIGHT=S-550P” parametresi de ekranımızın “height (yükseklik)” parametresine eşdeğer gelen kısımdır. Aynı işlemler burada da gerçekleştirilir ve “x” kişisi artık daha fazla satır sayısı görerek daha fazla veri girme işlemi gerçekleştirebilir. Satır sayıları ekran çözünürlüklerine göre değişiklik göstermektedir.
“S%” işlemi ise bir önceki koda göre fazla kullanılmamaktadır fakat gerektiği durumlarda (yan yana iki grid olması gibi) durumlarda kullanımı işi kolaylaştırmaktadır.
Bu tasarım sistemiyle geliştirilen ekran formlarına ait görüntüler aşağıda bulunmaktadır.

Şekil 12 ''1024x768'' çözünürlüğünde '' Araç Çubuğu''

Şekil 13 '' 1366x768'' çözünürlüğünde '' Araç Çubuğu ''

Şekil 14 ''1920x1080'' çözünürlüğünde '' Araç Çubuğu ''

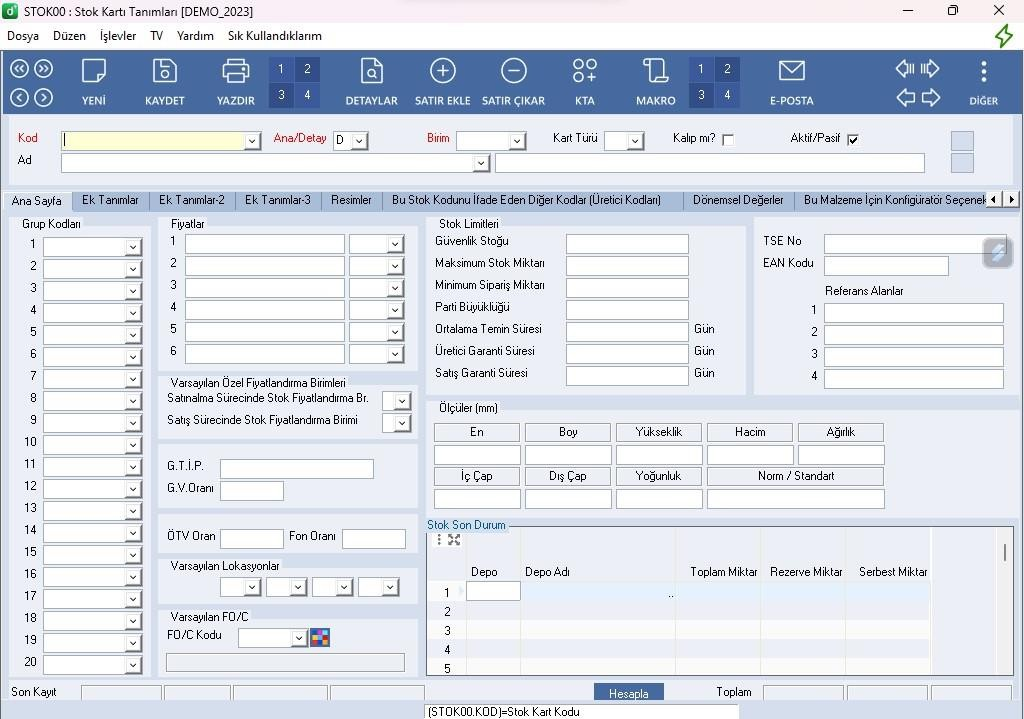
Şekil 15 "1024x768" çözünürlüğünde “STOK00” Anasayfası “Groupbox” ve Grid Örnekleri

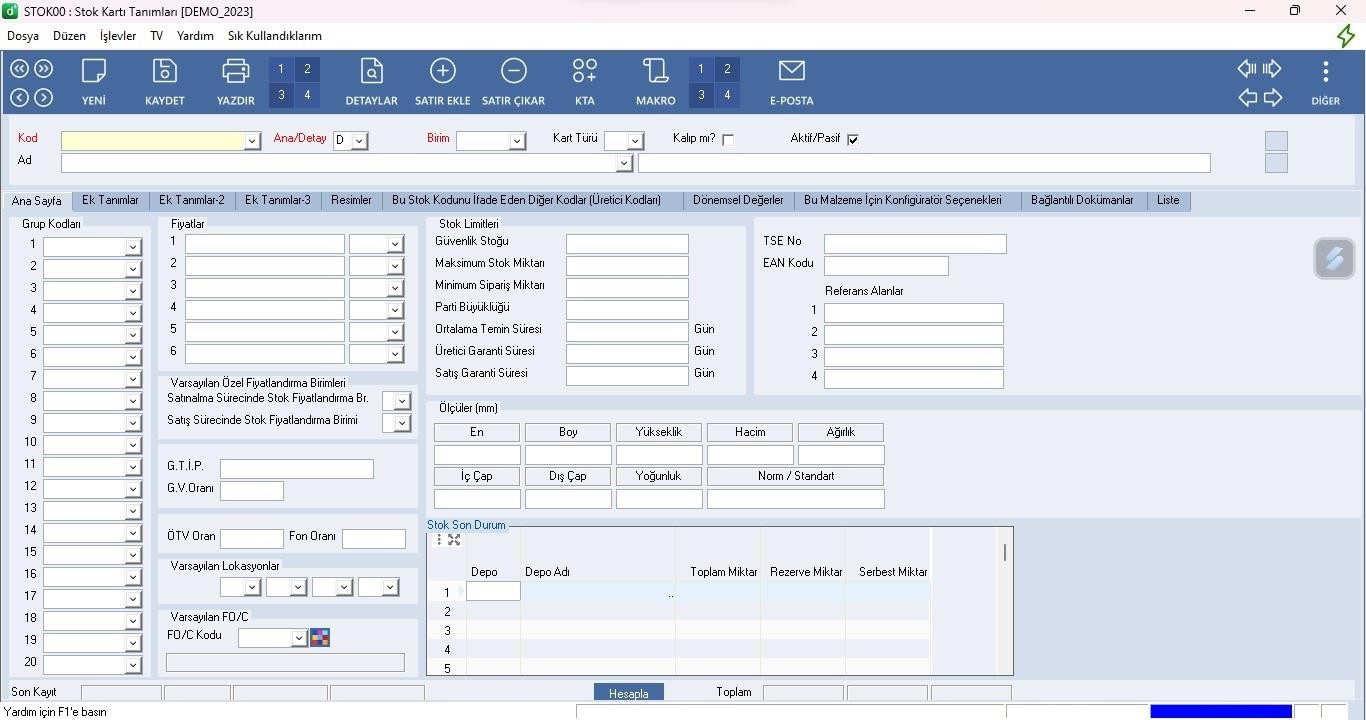
Şekil 16 "1366x768" çözünürlüğünde "STOK00" Anasayfası “Groupbox” ve Grid Örnekleri

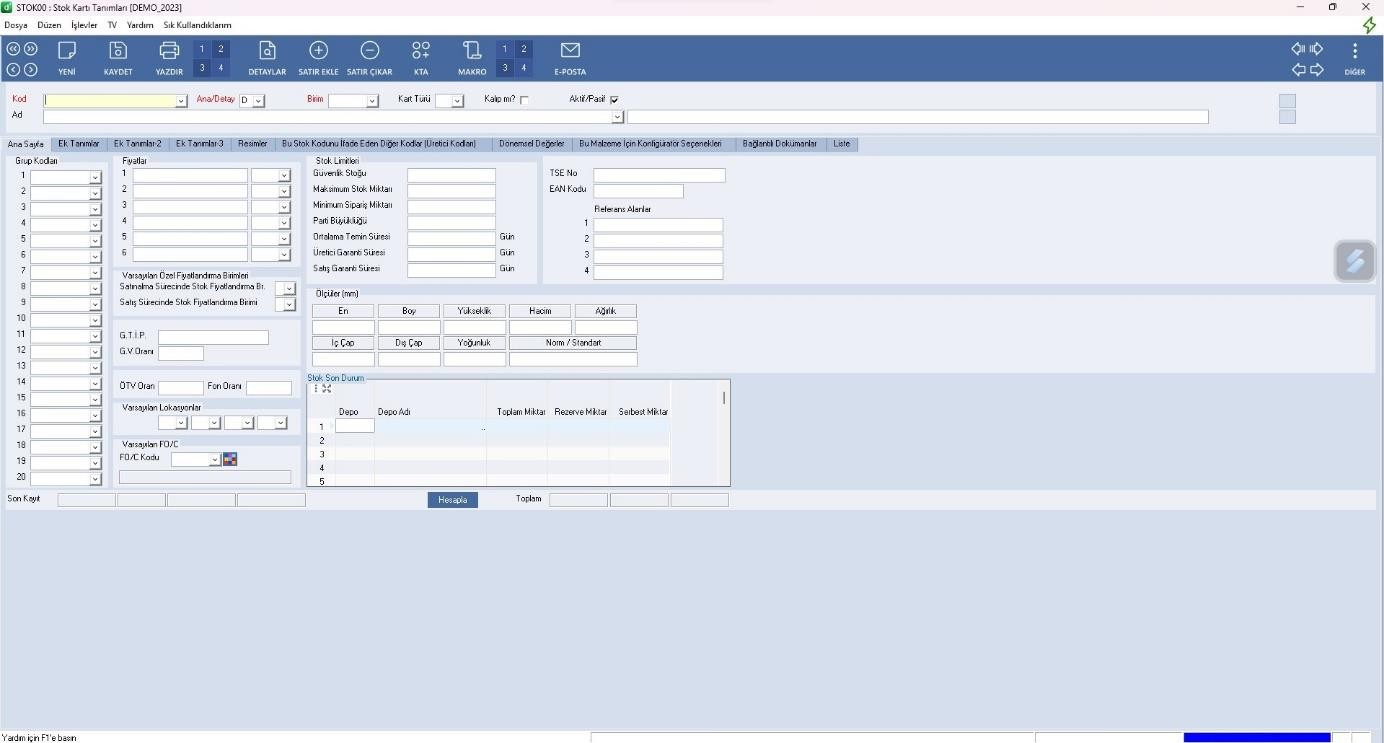
Şekil 17 "1920x1080" çözünürlüğünde "STOK00" Anasayfası “Groupbox” ve Grid Örnekleri

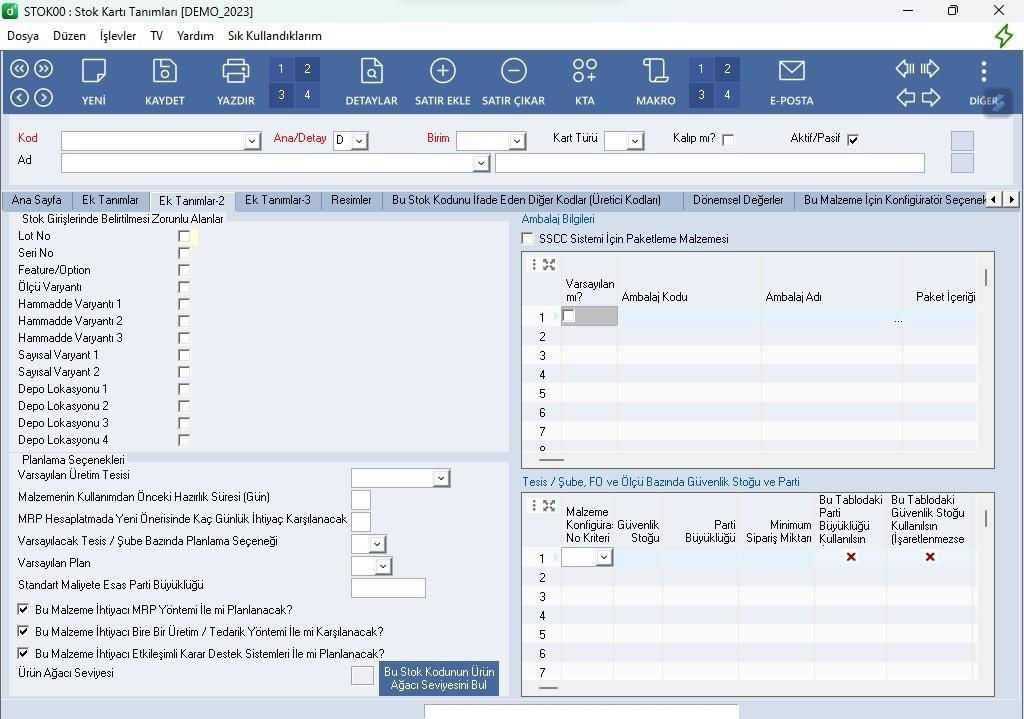
Şekil 18 "1024x768" çözünürlüğünde "STOK00" Ek Tanımlar-2 Sekmesi “Groupbox” ve Grid Örnekleri